목차
top 정의 top 구문 position:static 경우, top 효과 position:absolute 경우, top 효과 position:fixed 경우, top 효과 position:relative 경우, top 효과
top 정의
해당 태그 요소의 위치를 상단을 기준으로 얼마나 밑에 위치시킬건지 지정.
(양수 이면 상단 기준으로 아래 쪽에, 음수 이면 상단 기준으로 위쪽에 위치.)
1.
top 속성은 position 속성과 함께 사용하며,
position 속성의 속성값이 static 일 땐 top 속성 적용 X
2.
top 속성의 속성값이 동일해도,
positon 속성의 속성값에 따라 위치 달라짐. (아래 예제 참고)
3.
세로축 기준 정중앙에 위치 시키기
4.
기본값: auto
상속여부: X
애니효과: O
CSS버전: CSS2
JS구문: object .style.top ="100px"
5.
top 구문
selector {top: auto|length |initial|inherit;}
[속성값]
auto
상단 기준점에서 얼마나 밑에 위치시킬 건지 브라우저가 자동 결정. (기본값)
length
상단 기준점에서 지정 길이 만큼 내려 위치시킬건지 지정.
양수값 : 상단 기준선 아래 위치음수값 : 상단 기준선 위 에 위치
% 단위
상단 기준점에서 해당 요소의 몇 %만큼 밑에 위치시킬건지 지정.
양수값 : 상단 기준선 아래 위치음수값 : 상단 기준선 위 에 위치
initial
이 속성의 기본값으로 설정.
inherit
부모 요소 속성을 상속
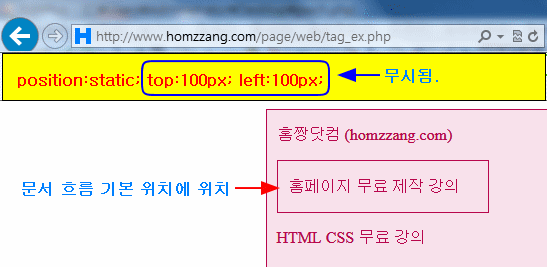
position:static 경우, top 효과
문서 흐름인 p요소 열에 맞춰 위치, 이 경우 top, left 속성은 무시됨.
<style>
padding-left:10px position: static; top: 100px;
padding-left:10px
<div class="parent"> <div class="child"> <p>홈페이지 무료 제작 강의</p> </div>
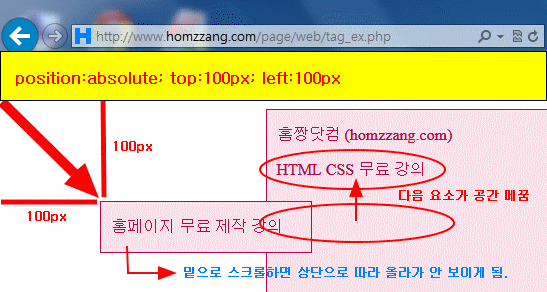
position:absolute 경우, top 효과
부모 요소인 브라우저 기준, top left 속성에 의해 상단 왼쪽 기준, 스크롤하면 위치 변동 .
<style>
padding-left:10px position: absolute; top: 100px; left: 100px;
padding-left:10px
<div class="parent"> <div class="child"> <p>홈페이지 무료 제작 강의</p> </div>
PS.
position:absolute 경우, 부모요소가 static 외 속성값 갖는 position 속성 있으면 해당 부모 요소 기준.
부모나 조상 중 position:static 외의 속성값을 취하는 position 속성 없으면, window창 기준.
position:fixed 경우, top 효과
부모 요소 브라우저 기준, top left 속성에 의해 상단 왼쪽 기준,
스크롤 해도 위치 불변 .
<style>
.parent {
padding-left:10px position: fixed; top: 100px; left: 100px;
padding-left:10px
<div class="parent"> <div class="child"> <p>홈페이지 무료 제작 강의</p> </div>
</div>
PS.
position:fixed 경우 부모 요소의 position 속성과 무관하게 window창 기준.
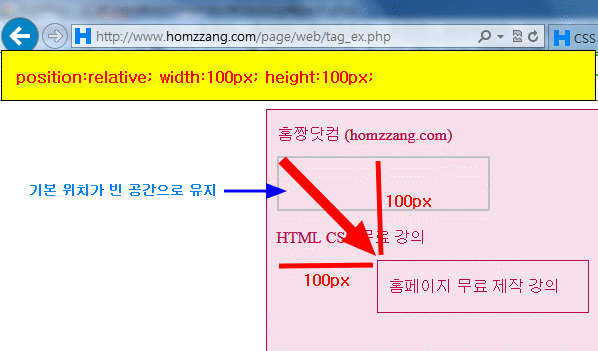
position:relative 경우, top 효과
<style>
.parent {
padding-left:10px position: relative; top: 100px; left: 100px;
padding-left:10px
<div class="parent"> <div class="child"> <p>홈페이지 무료 제작 강의</p> </div>
</div>






최신댓글