목차
- console.table() 예제 - 콘솔에 테이블 쓰기
- console.table() 정의
- console.table() 구문
- console.table() 예제 - 객체로 테이블 쓰기
- console.table() 예제 - 객체 배열로 테이블 쓰기
- console.table() 예제 - 특정 컬럼만 보이게하기
console.table() 예제 - 콘솔에 테이블 쓰기
※ 테이블 데이터에 배열 넣기
<script>
console.table(["홈짱닷컴", "Homzzang.com", "코딩강의"]);
</script>
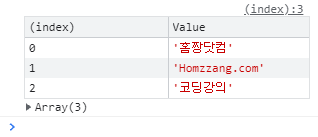
결과값:

PS. 결과확인: F12키 > Console탭
console.table() 정의
콘솔에 테이블 메시지 쓰기.
1.
첫 번째 매개변수 (= 테이블에 넣을 데이터가 담긴 객체/배열)은 필수.
2. cf.
console.clear() 메서드 - 콘솔창 청소
console.error() 메서드 - 콘솔에 에러 메시지 쓰기
console.info() 메서드 - 콘솔에 메시지 쓰기
console.log() 메서드 - 콘솔에 메시지 쓰기
console.table() 메서드 - 콘솔에 테이블 쓰기
console.table() 메서드 - 콘솔에 테이블 메시지 쓰기
2.
IE8 이상 주요 최신 브라우저 지원
console.table() 구문
console.table(tabledata, tablecolumns)
[매개변수]
tabledata
필수. 테이블 데이터. (Object 또는 Array 형태)
tablecolumns
선택. 테이블 컬럼명 포함하는 배열. (Array 형태)
console.table() 예제 - 객체로 테이블 쓰기
<script>
console.table({ site : "홈짱닷컴", host : "Homzzang.com" });
</script>
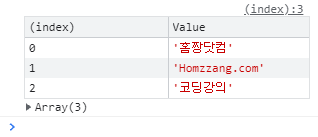
결과값:

PS. 결과 확인 방법: F12키 > Console탭
console.table() 예제 - 객체 배열로 테이블 쓰기
<script>
var html = { name : "HTML", role : "뼈대" }
var css = { name : "CSS", role : "디자인" }
var js = { name : "JS", role : "기능동작" }
console.table([html, css, js]);
</script>
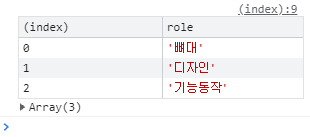
결과값:

console.table() 예제 - 특정 컬럼만 보이게하기
<script>
var html = { name : "HTML", role : "뼈대" }
var css = { name : "CSS", role : "디자인" }
var js = { name : "JS", role : "기능동작" }
console.table([html, css, js], ["role"]);
</script>
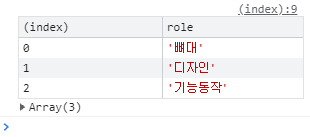
결과값: